There are lots of tutorials around that web on how you can easily embed a YouTube video into your WordPress or blogger/blogspot post such as this one I wrote sometime ago here, but even as simple as it may seem, resizing those videos to your desired width and height isn’t as straight forward as embedding them into your blogpost page.

Basically, to embed a Youtube Video, you need to follow the below steps.
1. Right click on the very video you wish to embed from YouTube.
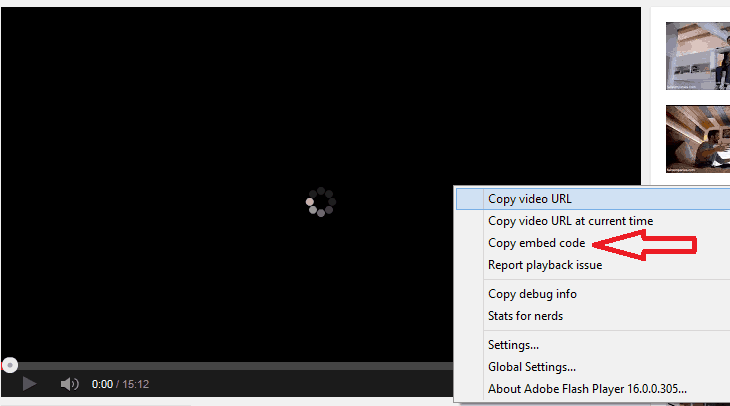
2. Click on Copy Embed code. Click on the Text editing tab in wordpress/blogger post editing page and then paste the copied code.

Note that the embed code should look like this.
<iframe src=”https://www.youtube.com/embed/HmL2l-bcuUQ?feature=player_detailpage” width=”640″ height=”360″ frameborder=”0″ allowfullscreen=”allowfullscreen”></iframe>
Now here is the tricky part when you wish to resize the video. Note the codes you have contain the width and height tags as highlighted in blue below.
<iframe src=”https://www.youtube.com/embed/HmL2l-bcuUQ?feature=player_detailpage” width=”640″ height=”360″ frameborder=”0″ allowfullscreen=”allowfullscreen”></iframe>
3. You can change those values to whatever sizes you wish before publishing your wordpress or blogger post and that’s it.
I hope you find this little guide useful. Do use the comment box below to let me know if you encountered any hurdles.




3 Comments
Wow, Nice one @ oscar,
But dose the code Works on Vimeoo ?
That’s by the ways, @ frankly it seems u have forgotten me I wanted to devote one of my unique article to you and you haven’t even given me any reply, had registered and u aint replying.
Waiting for your reply 🙂
Hi Neon,
Sorry for the delay in reply. You could shoot me an email or rather register an account on Oscarmini, then send in your details so I could set you as a contributor. Thanks for dropping by bro.
Had Done dat, but u didn’t reply me, but any ways, ama register with a name emmanuel20x dis nite … So u culd make me contributor wen u see my registry