Today, We brng you this awesome Tutorial which lets you Add Fancy Cloud Label Widget On Blogger.
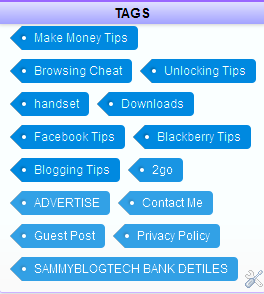
Below is how this will look like when you implement it on your blog.
How To Add CSS Code to Blogger
1. Goto your blogger dashboard
2. Select the blog you want to add it to and navigate to ‘Templates’ Click on EDIT HTML
3. Search For ]]></b:skin> . Add the Below Code Just Above It
Style 1
.label-size{
margin:0;
padding:0;
position:relative;
}
.label-size a{
float:left;
height:24px;
line-height:24px;
position:relative;
font-size:12px;
margin-bottom: 9px;
margin-left:20px;
padding:0 10px 0 12px;
background:#0089e0;
color:#fff;
text-decoration:none;
-moz-border-radius-bottomright:4px;
-webkit-border-bottom-right-radius:4px;
border-bottom-right-radius:4px;
-moz-border-radius-topright:4px;
-webkit-border-top-right-radius:4px;
border-top-right-radius:4px;
}
.label-size a:before{
content:””;
float:left;
position:absolute;
top:0;
left:-12px;
width:0;
height:0;
border-color:transparent #0089e0 transparent transparent;
border-style:solid;
border-width:12px 12px 12px 0;
}
.label-size a:after{
content:””;
position:absolute;
top:10px;
left:0;
float:left;
width:4px;
height:4px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
background:#fff;
-moz-box-shadow:-1px -1px 2px #004977;
-webkit-box-shadow:-1px -1px 2px #004977;
box-shadow:-1px -1px 2px #004977;
}
.label-size a:hover{
background:#555;
}
.label-size a:hover:before{
border-color:transparent #555 transparent transparent;
}
Style 2
.label-size{margin:0 2px 6px 0;
padding: 3px;
text-transform: uppercase;
border: solid 1px #C6C6C6;
border-radius: 3px;
float:left;
text-decoration:none;
font-size:10px;
color:#666;
display:inline-block;float:none;font-family:”Trebuchet MS”,”Arial”,”Helvetica”,sans-serif;font-style:normal;font-weight:bold;text-decoration:none;background-color:#1BA1E2;color:#fff !important;-webkit-text-shadow:rgba(0,0,0,0.2) 1px 0,rgba(0,0,0,0.2) 0 1px,rgba(255,255,255,0.2) -1px 0,rgba(255,255,255,0.2) 0 -1px,rgba(0,0,0,0.2) 1px 1px,rgba(255,255,255,0.2) -1px -1px;-moz-text-shadow:rgba(0,0,0,0.2) 1px 0,rgba(0,0,0,0.2) 0 1px,rgba(255,255,255,0.2) -1px 0,rgba(255,255,255,0.2) 0 -1px,rgba(0,0,0,0.2) 1px 1px,rgba(255,255,255,0.2) -1px -1px;-o-text-shadow:rgba(0,0,0,0.2) 1px 0,rgba(0,0,0,0.2) 0 1px,rgba(255,255,255,0.2) -1px 0,rgba(255,255,255,0.2) 0 -1px,rgba(0,0,0,0.2) 1px 1px,rgba(255,255,255,0.2) -1px -1px;text-shadow:rgba(0,0,0,0.2) 1px 0,rgba(0,0,0,0.2) 0 1px,rgba(255,255,255,0.2) -1px 0,rgba(255,255,255,0.2) 0 -1px,rgba(0,0,0,0.2) 1px 1px,rgba(255,255,255,0.2) -1px -1px;-webkit-box-shadow:0 0 1px #999999;-moz-box-shadow:0 0 1px #999999;-o-box-shadow:0 0 1px #999999;box-shadow:0 0 1px #999999;-webkit-transform:rotate(0deg);-moz-transform:rotate(0deg);-o-transform:rotate(0deg);transform:rotate(0deg);-webkit-transition:-webkit-transform 0.1s ease-in;-moz-transition:-moz-transform 0.1s ease-in;-o-transition:-o-transform 0.1s ease-in;transition:transform 0.1s ease-in;
}
.label-size:hover {
color:#fff;background-color:#0c92da;-webkit-box-shadow:0 0 20px rgb(0,0,50);-moz-box-shadow:0 0 20px rgb(0,0,50);-o-box-shadow:0 0 20px rgb(0,0,50);box-shadow:0 0 10px rgb(0,0,50);-webkit-transform:rotate(3deg) scale(1.2);-moz-transform:rotate(3deg) scale(1.2);-o-transform:rotate(3deg) scale(1.2);transform:rotate(3deg) scale(1.2);
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod=’auto expand’);
zoom: 1;
}
.label-size a {
display:inline-block;float:none;margin:2px 1px;padding:6px 3px;font-family:”Trebuchet MS”,”Arial”,”Helvetica”,sans-serif;font-style:normal;font-weight:bold;text-decoration:none;background-color:#252c44;color:#fff !important;-webkit-text-shadow:rgba(0,0,0,0.2) 1px 0,rgba(0,0,0,0.2) 0 1px,rgba(255,255,255,0.2) -1px 0,rgba(255,255,255,0.2) 0 -1px,rgba(0,0,0,0.2) 1px 1px,rgba(255,255,255,0.2) -1px -1px;-moz-text-shadow:rgba(0,0,0,0.2) 1px 0,rgba(0,0,0,0.2) 0 1px,rgba(255,255,255,0.2) -1px 0,rgba(255,255,255,0.2) 0 -1px,rgba(0,0,0,0.2) 1px 1px,rgba(255,255,255,0.2) -1px -1px;-o-text-shadow:rgba(0,0,0,0.2) 1px 0,rgba(0,0,0,0.2) 0 1px,rgba(255,255,255,0.2) -1px 0,rgba(255,255,255,0.2) 0 -1px,rgba(0,0,0,0.2) 1px 1px,rgba(255,255,255,0.2) -1px -1px;text-shadow:rgba(0,0,0,0.2) 1px 0,rgba(0,0,0,0.2) 0 1px,rgba(255,255,255,0.2) -1px 0,rgba(255,255,255,0.2) 0 -1px,rgba(0,0,0,0.2) 1px 1px,rgba(255,255,255,0.2) -1px -1px;-webkit-box-shadow:0 0 1px #999999;-moz-box-shadow:0 0 1px #999999;-o-box-shadow:0 0 1px #999999;box-shadow:0 0 1px #999999;-webkit-transform:rotate(0deg);-moz-transform:rotate(0deg);-o-transform:rotate(0deg);transform:rotate(0deg);-webkit-transition:-webkit-transform 0.1s ease-in;-moz-transition:-moz-transform 0.1s ease-in;-o-transition:-o-transform 0.1s ease-in;transition:transform 0.1s ease-in;background-color:#252c44;-webkit-transform:rotate(0deg);-moz-transform:rotate(0deg);-o-transform:rotate(0deg);transform:rotate(0deg);background-color:#252c44;-webkit-transform:rotate(0deg);-moz-transform:rotate(0deg);-o-transform:rotate(0deg);transform:rotate(0deg);background-color:#252c44;-webkit-transform:rotate(0deg);-moz-transform:rotate(0deg);-o-transform:rotate(0deg);transform:rotate(0deg);
}
.label-size a:hover {
color:#fff;background-color:#0c92da;-webkit-box-shadow:0 0 20px rgb(0,0,50);-moz-box-shadow:0 0 20px rgb(0,0,50);-o-box-shadow:0 0 20px rgb(0,0,50);box-shadow:0 0 10px rgb(0,0,50);-webkit-transform:rotate(3deg) scale(1.2);-moz-transform:rotate(3deg) scale(1.2);-o-transform:rotate(3deg) scale(1.2);transform:rotate(3deg) scale(1.2);-webkit-transform:rotate(-3deg) scale(1.2);-moz-transform:rotate(-3deg) scale(1.2);-o-transform:rotate(-3deg) scale(1.2);background-color:#0c92da;transform:rotate(-3deg) scale(1.2);-webkit-transform:rotate(3deg) scale(1.2);-moz-transform:rotate(3deg) scale(1.2);transform:rotate(3deg) scale(1.2);background-color:#0c92da;-webkit-transform:rotate(2deg) scale(1.2);-moz-transform:rotate(2deg) scale(1.2);background-color:#0c92da;-o-transform:rotate(2deg) scale(1.2);transform:rotate(2deg) scale(1.2);
}
.label-size a {text-transform: uppercase;
float: left;
text-decoration: none;
margin: 2px 3px 6px 0;
padding: 3px;
border: solid 1px #999;
border-radius: 3px;
font-size: 12px;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-webkit-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
-webkit-transform: rotate(10deg) scale(1) skew(5deg) translate(0px);
-moz-transform: rotate(10deg) scale(1) skew(5deg) translate(0px);
-ms-transform: rotate(10deg) scale(1) skew(5deg) translate(0px);
-o-transform: rotate(10deg) scale(1) skew(5deg) translate(0px);
}
.label-size a:hover {
border: 1px solid black;
-webkit-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px);
-moz-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px);
-ms-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px);
-o-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px);
}
Style 4
.label-size a {font-size: 14px!important;
padding: 1px 6px;
border-top: 1px solid #CACACA;
border-left: 4px solid #00A8FF;
margin-bottom: 5px;
float: left;
margin-right: 5px;
background: #F5F5F5;
border-right: 1px solid #CACACA;
border-bottom: 1px solid #CACACA;
}
.label-size a:hover {
border-left: 2px solid #222222;
border-right: 3px solid #222222;
background: #fff;
}
Style 5
.label-size a {text-transform: uppercase;
float: left;
text-decoration: none;
margin: 2px 3px 6px 0;
padding: 3px;
border: solid 1px #999;
border-radius: 3px;
font-size: 12px;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-webkit-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
-webkit-transform:rotate(0deg) scale(1) skew(-15deg) translate(0px);
-moz-transform: rotate(0deg) scale(1) skew(-15deg) translate(0px);
-ms-transform: rotate(0deg) scale(1) skew(-15deg) translate(0px);
-o-transform: rotate(0deg) scale(1) skew(-15deg) translate(0px);
}
.label-size a:hover {
border: 1px solid black;
-webkit-transform: rotate(0deg) scale(1) skew(15deg) translate(0px);
-moz-transform: rotate(0deg) scale(1) skew(15deg) translate(0px);
-ms-transform: rotate(0deg) scale(1) skew(15deg) translate(0px);
-o-transform: rotate(0deg) scale(1) skew(15deg) translate(0px);
}
Style 6
.label-size a {color: #999;
text-transform: uppercase;
float: left;
text-decoration: none;
margin: 0 3px 6px 0;
padding: 3px;
border: solid 1px #999;
border-radius: 3px;
font-size: 12px;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-webkit-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
.label-size a:hover {
color: white;
border: 1px solid white;
-webkit-transform: rotate(360deg) scale(1) skew(1deg) translate(0px);
-moz-transform: rotate(360deg) scale(1) skew(1deg) translate(0px);
-ms-transform: rotate(360deg) scale(1) skew(1deg) translate(0px);
-o-transform: rotate(360deg) scale(1) skew(1deg) translate(0px);
}
Style 7
.label-size a {text-transform: uppercase;
float: left;
text-decoration: none;
margin: 2px 3px 6px 0;
padding: 3px;
border: solid 1px #999;
border-radius: 3px;
font-size: 12px;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-webkit-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
.label-size a:hover {
border: 1px solid black;
-webkit-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px);
-moz-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px);
-ms-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px);
-o-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px);
}