below are some benefits of having a forum on your blog.
*. Helps Increase Traffic.
*. It Helps You Build Backlinks
*. It Helps You promote your products and services
*. It Helps Increase your alexa ranking
*. It Helps Increase Pagerank
Now Back to the the Topic of adding Forum/Discussion Board on your blogspot blog.
This Tutorial will take approximately 10 minutes. It is not hard to do. Just follow The Below Steps and I guarantee you that you will Enjoy It.
Step 1.
Login To Your Blogger Dashboard and Click on the Blog You wanna Apply This To.
Step 2.
Goto Pages and add a new page with name ‘Forum’or anything you wish to use. Then Publish the New Page. (Note the New Page Address e.g, www.blog.blogspot.com/p/forum.html
Step 3.
Now goto Templates and click on EDIT HTML
Step 4.
Next open a New Tab and Visit Nabble Free Forum. Complete The Registration process and confirm your registration from your email. At the Top Of the Nabble Page, you will see ‘Go to next message’ Click on it and copy the embedding script given. Save the script.
Step 5.
Now goto the Tab of Step 3.
Step 6.
Search for the below code by holding CTRL F
<div id=’content-wrapper’>
Step 7.
Add The below Code Just Above the Code in step 6
<b:if cond=’data:blog.url == “FORUM URL”‘> CODE FROM NABBLE </b:if>
Replace FORUM URL with the url of the Page you created in step 2 and CODE FROM NABBLE with the code you copied in step 4.
Step 8.
Also Search for the below code
</head>
Step 9.
Right Above the code, Put the below codes
<b:if cond=’data:blog.url == “FORUM URL”‘> <style type=’text/css’> #content-wrapper { display:none !important; } </style> </b:if>
Here, Also change FORUM URL with the URLof the forum you created in step 4.
Step 10.
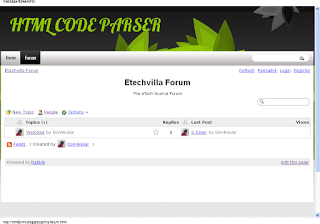
Save Template and check the Forum Page..
#Conclusion: Over To You Boss!!! What do you think About this Post?? Do you have further clearifications? Feedbacks? Suggestions? Or Inquiry? Why Not Use The comment Box To Communicate With Us? We will be Happy If you Do.