Blogger as we all know is one of the best free hosting blogging platforms and one of the things I love so much about blogger is the ability to customize it to your taste.
In this post, I’ll would teach you how to enable threaded commenting, how to customize your threaded comment CSS by adding numbers and how to fix a blogger templte to use threaded comments.
The tricky part is adding numbers and it also is the best fun part cos you comments would be numbered say 1, then its reply would be 1a, 1b etc.

You might be wondering what threaded conments are.
What is blogger threaded comments
Well, here is what means. Threaded comments give people the ability to reply to any particular comments directly instead of also posting the reply as a comment on its own. It would be directly below the comment you replied to. Now you see how usefula nd orderly it can keep your comments.
How to Activate Threaded comments
Enabling threaded comments on blogger is quite easy. All you need do is just follow this two steps.
1. If you are using the Blogger New interface, go to Settings > Other > Allow Blog Feeds > Custom > Per-Post Comment Feeds and set it to Full.
But if you still have the blogger Old interface, go to Settings > Site Feed > Advanced Mode > Per-Post Comment Feeds and set it to Full.
2. This is the second step. If you are using the blogger new interface go to Settings > Posts and Comments > Comments > Comment Location and select Embedded.
For blogger old interface users go to Settings > Comments > Comment Form Placement and select Embedded below post.
And that’s it. If this doesn’t work for you as, the problem is from your template, and here is how to fix it.
How to Fix Blogger templates without Threaded Comments
All you need do is reset the post area of your blogger template. Click here to learn how to do that.
How to Customize and Add numbered CSS to threaded comments
Simply login to your blogger account, go to Design > Edit Html.
Now search for ]]><b:skin> using Ctrl + F.
Paste the below code directly before ]]><b:skin>
.comment-thread ol { counter-reset: countcomments;}
.comment-thread li:before {
content: counter(countcomments,decimal); counter-increment: countcomments; float: right; font-size: 22px; color: #555555; padding-left: 10px; padding-top: 3px; background: url(http://4.bp.blogspot.com/-aCuzwi2TbC8/UC0bvckV--I/AAAAAAAAC4E/bkW0JPL0LeI/s1600/commnetbt.png) no-repeat; margin-top: 7px; margin-left: 10px; width: 50px; height: 48px;}
.comment-thread ol ol {
counter-reset: contrebasse;}
.comment-thread li li:before {
content: counter(countcomments,decimal)"." counter(contrebasse,lower-latin); counter-increment: contrebasse; float: right; font-size: 18px; color: #666666;}
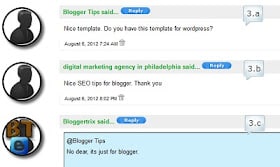
Now save it and your threaded comments would look like the image above. Why not subscribe to our feeds below for more updates.




2 Comments
Oscar, you are the best. It’s a nice post.
You are welcome bro. Keep coming back.