Adding a widget or gadget as it may be called to a blogger blog’s layout could really be easy, but when it comes to knowing what ID the widget bears in order to edit the widget directly from the HTML editor turns out to be a difficult task for some bloggers.
You might be wondering why you need to know the blogger gadget ID of your widgets, well here is why.
As a blogger/designer of blogger templates, you could want to make edits to your widgets directly by editing the template file, such edits could include making a specific widget display only on the homepage or only in post and you discover that their is no such option for that on blogger. Such task would involve you editing the theme’s template file and adding conditional tags to the specific widget in question. Without knowing the specific widget ID to work with, you won’t be able to achieve this. Let’s move on.
Identifying Widget ID of .Blogspot Template Gadgets
1. Login to your blogger dashboard and click on Layout from the left sidebar menu.
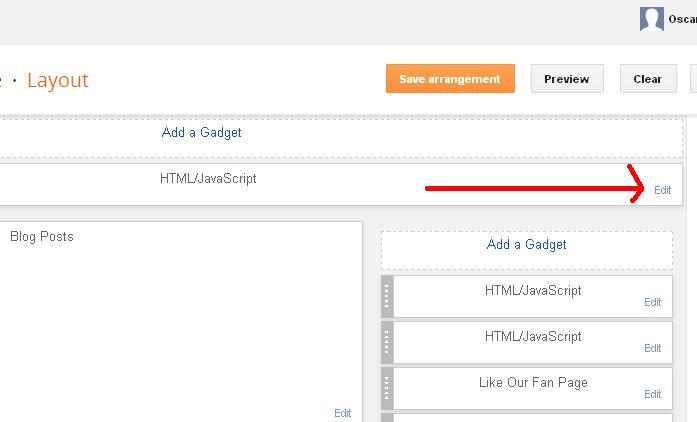
2. Click on Edit next to the gadget you want to find it’s ID as shown below.

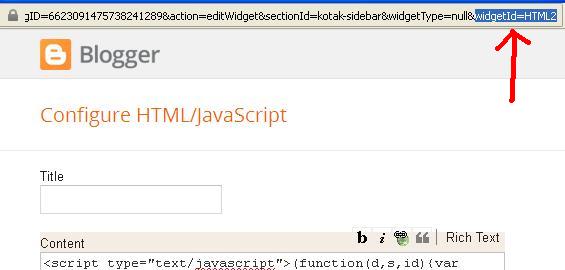
3. A new window would pop up, locate the address bar at the top of the window, and locate widgetid=xxx as shown below.

Note: You won’t see xxx as that would be replaced with the particular widget id such as HTML, Attribution, Text etc. In my case as shown in the above image, the widget ID is HTML2.
And that’s it. You can go on and discover all widgets IDs in your blogger blog. I hope this helped.




16 Comments
Thanks for this tutorial Oscar. I actually needed such a tutorial for my blog. I’m glad I visited your blog today
Thanks for dropping by “today” Freedom. I really do appreciate your comment.
Nice blogger tip. I think hovering over the Edit link would also display the ID in the below URL preview bar of most browsers. Anyway,thumbs up man.
Wow, that’s great to know. Thanks for the contribution.
rel=”nofollow” is it Good for backlink
Hi Taiwo,
A combination of nofollow and dofollow backlinks are what you need to make things natural. But dofollowed links are actually what do the magic.
Cool and amazing tip you have here Oscar as always. 🙂 . Thanks for the share.
Your are welcome bro.
I’ve been in search of this, never knew it was this simple. Anyway, thanks for this tutorial, it came right in time.
I’m glad the tut did help. Thanks also for finding time to read my blog.
Wow….this is what am search for since…am very happy to read this …thanks
You are welcome Taiwo. Thanks for dropping by.
Hey why is that when you send me your emails they come double can you do something its coming boring!
Hi Mlowoka,
I’m sorry for the inconvenience it must have cost you receiving multiple mails. Could you pls let me know which mail comes twice so I can work on it. Your reply would be greatly appreciated. Thanks. 🙂
This is quite handy and would save a whole lot of stress, BTW, I guess you social shares on facebook has dropped since you moved the Like button from top to bottom. That’s just an observation anyway.
Thanks for the observation. I’ll have to look into that.