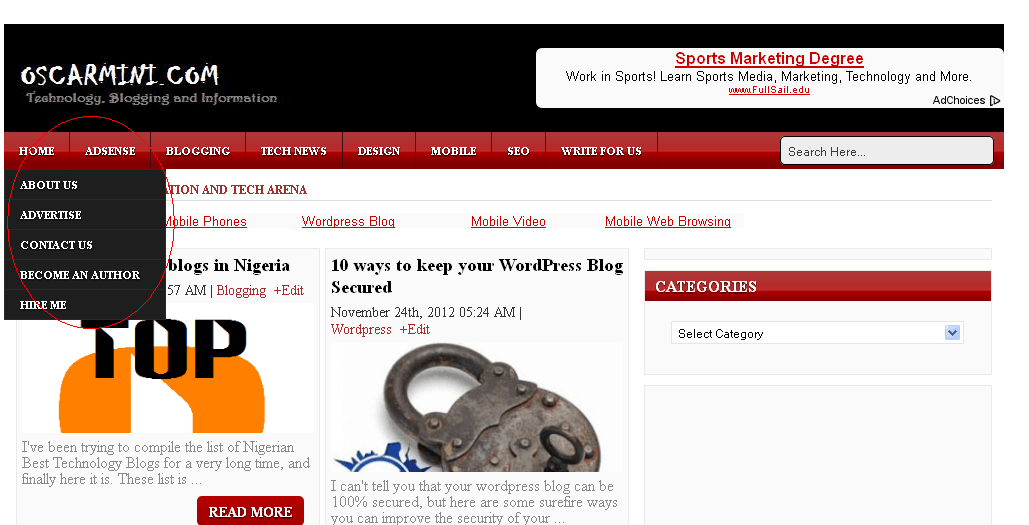
This tutorial would guide you through how to add a Drop Down Menu to your blog (Blogger or WordPress) or other websites just like the one on this blog shown below. It would involve a little knowledge of CSS and HTML.

Adding Drop Down Menu to Blogger
How to add a drop down Menu to your blogger blog.
- Simply login to your blogger Dashboard.
- Proceed to Template > Edit HTML > Proceed . Then tick the Expand Widget Templates check box.
- Search for /* Posts , the in the line above it, copy and paste the below code.
/* Pages Dropmenu */
#dropmenu, #dropmenu ul {
list-style-type: none;
margin: 0px;
display: block;
width: 70%;
height: auto;
padding: 0px;
float: left;
}
#dropmenu li {
list-style-type: none;
text-align: center;
width: auto;
display: block;
float: left;
height: auto;
padding: 0px;
list-style-image: none;
border-right-width: 1px;
border-right-style: solid;
border-right-color: #3A1110;
margin: 0px;
}
#dropmenu li li {
margin: 0px;
padding: 0px;
float: left;
list-style-type: none;
width: 10em;
text-align: left;
background-image: none;
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 1px;
border-left-width: 0px;
border-top-style: none;
border-right-style: none;
border-bottom-style: solid;
border-left-style: none;
border-bottom-color: #292929;
}
#dropmenu li li:hover {
background-image: none;
}
#dropmenu li a {
list-style-type: none;
display: block;
width: auto;
text-decoration: none;
font-size: 11px;
height: auto;
color: #FFFFFF;
text-transform: uppercase;
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
margin: 0px;
font-weight: bold;
text-shadow: 0px 1px 1px #000;
padding-top: 12px;
padding-right: 15px;
padding-bottom: 12px;
padding-left: 15px;
}
#dropmenu li a:hover, #dropmenu li#home a, #dropmenu li#home a:hover, #dropmenu li.current_page_item a, #dropmenu li#page_item a, #dropmenu li.menu-item-home a, #dropmenu li.current-menu-item a {
text-shadow: 0px 1px 1px #000;
background-image: url(../images/navbg-h.png);
background-repeat: repeat-x;
background-position: left top;
}
#dropmenu .current_page_item li a, #dropmenu #page_item li a, #dropmenu .menu-item-home li a, #dropmenu .current-menu-item li a {
background-image: none;
}
#dropmenu li li a {
padding-top: 8px;
padding-bottom: 8px;
color: #FFFFFF;
text-shadow: 0px 1px 1px #000;
}
#dropmenu li li a:hover {
background-color: #B03030;
background-image: none;
}
#dropmenu span {}#dropmenu ul {
position:absolute;
width: 10em;
left: -999em;
z-index: 9999;
background-color: #1E1E1E;
margin: 0px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
border-top-style: solid;
border-right-style: solid;
border-bottom-style: none;
border-left-style: solid;
border-top-color: #292929;
border-right-color: #292929;
border-bottom-color: #292929;
border-left-color: #292929;
padding: 0px;
}
#dropmenu ul ul {
margin-top: -1.95em;
margin-right: 0;
margin-bottom: 0;
margin-left: 10em;
}
#dropmenu li:hover ul ul, #dropmenu li:hover ul ul ul, #dropmenu li:hover ul ul ul ul {
left: -999em;
}
#dropmenu li:hover ul, #dropmenu li li:hover ul, #dropmenu li li li:hover ul, #dropmenu li li li li:hover ul {
left: auto;
}
- Now search for<div id=’content’> , immediately before this line, paste the code below
<ul id="dropmenu">
<li><a href="yoursite.com" title="Home">Home</a>
<ul>
<li><a href="http://link1.com">Link1</a></li>
<li><a href="http://link2.com">Link2</a></li>
</ul>
</li>
</ul>
Then Hit the Save button
Adding Drop Down Menu to WordPress
- Login to your wordpress Dashboard, click on Appearance > Editor on the left sidebar.
- Now click on style.css on the right sidebar, in the very last line paste the 1st code above, then save.
- Again, click on header.php on the right sidebar, search for <div id=”navigation”> then below it, paste the code below
<ul id="dropmenu">
<li><a href="<?php bloginfo('url'); ?>" title="Home">Home</a>
<ul>
<li><a href="http://link1.com">Link1</a></li>
<li><a href="http://link2.com">Link2</a></li>
</ul>
</li>
</ul>
- Then save it.
And that’s it. If you encounter any problem, feel free to use the comment box to let us know.




14 Comments
Hello oscar i want that drop down menu to be as a label under the category for example
category:Blogging
then the labels are : wordpress,blogger,adsense because i am using blogger and i dont seem that get that part
Do you mean labels as in categories?
that is a gr8 tutorial oga scar.
helpful ! and great one cheers 🙂 for this one!
You are welcome down here Mishra
Really helpful I was thinking to add one and I got it on your Facebook profile 😀 old one but still helpful
Sure it is. 🙂
Must say, Awesome drop menu for wordpress bloggers..
Thanks for sharing.. 🙂
You are welcome Aman and thanks for dropping by.
0scar u are d best I av seen tnx a lot… I will make ur site my No. 1 for tuts
Thanks a ton for the compliment Akintoye. I appreciate. 🙂
Bt sir it iz nt working 4 me
Plz sir I added u on facebook am jameztech haxor I would lyk u 2 accept my frnd request so I can inbox u
nice one but it can work on my template